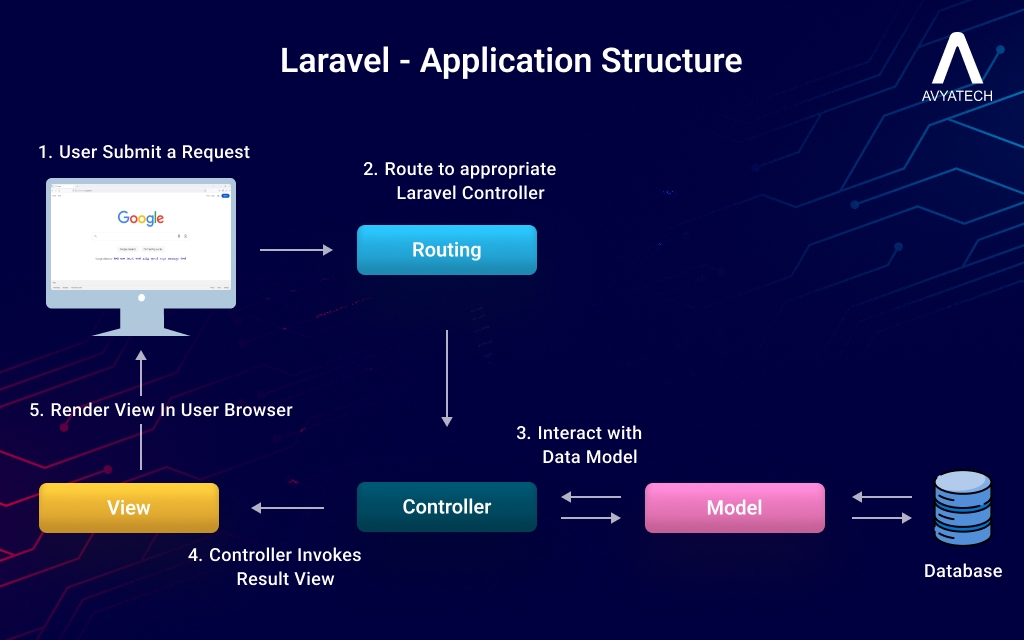
A well-thought-out architecture is a must for making and developing applications. The Laravel framework makes codes expressive, readable, and quick to develop. Moreover, Laravel features make the process of app development easy. The Laravel directory structure follows (MVC) the Model-View-Controller pattern. This pattern parts your application’s data manipulation, business logic, and presentation components.
How does Laravel file structure help you?
Laravel structure helps all with web development. It streamlines and simplifies the process:
- Database support: Laravel renders support for MySQL, PostgreSQL, and SQLite databases.
- Documentation and community: Laravel structure also ensures resources and support for developers with an all-embracing documentation and community.
- Features: Laravel’s features give an edge in app management. You can benefit from features such as routing, authentication, caching, routing, sessions, and query builder.
- Integrated project environment: The PHP framework’s interactive and integrated project environment helps you take control of the app development lifecycle.
- Intuitive file organization: Laravel’s file and folder structure support file organization for easier navigation.
- Model-View-Controller (MVC) architecture: Laravel utilizes the MVC architecture to divide an app’s aspects into concerns, such as the Model, View, and Controller components. It lets you reuse, organize, and maintain the app.
- Modular structure: The structure of the Laravel framework lets you manage the development process efficiently.
- Security: The Laravel PHP framework focuses on security with certain built-in features. You can make a difference with features such as CSRF protection, middleware, and hashed password storage.
Overview of Laravel’s Structure
When you create a new Laravel project, you will see different folders and files. Each folder handles a specific part of your application. Folders and files can be understood like many rooms in a house, each having its unique purposes. Some of the key folders are:
app/ (The Main Room – Logic and Brain of Your App)
The app/ folder is where most of your core application logic lives. This is like the “brain” of your app. It handles tasks like processing data, managing users, and responding to requests. The important parts of app/ include:
- Models (app/Models): It relates to data representation in the app.
- Controllers (app/Http/Controllers): These parts take requests and return the right response.
Middleware (app/Http/Middleware): They are like checkpoints that authenticate requests and prevent unauthorized access.
routes/ (The Map: Defining How Users Interact with Your App)
The routes/ folder contains the routes file, which acts like a map. It defines which URLs (or web addresses) lead to which part of your application.
- api.php: This file contains routes for APIs (used when your app communicates with other apps or systems).
web.php: This file contains routes for web pages (pages that users access via a browser).
resources/ (The Frontend: What Users See)
The resources/ Laravel folder structure is like the front of your shop—it is where the user interface (UI) is handled. It holds the views and assets (like images and CSS) that users see. Important parts of resources/ include
- assets/: This folder possesses images, CSS, and JavaScript files. It also puts light on the look and feel of websites.
views/: This is where your HTML files (the structure of your web pages) live.
config/ (Settings – Configuration and Setup)
The config/ folder holds all the configuration settings for your app. Think of this as the control panel where you can tweak how things work.
- config/app.php: It possesses general settings.
config/database.php: It relates to setting up your database connection.
database/ (Where Your Data Lives)
The database/ folder is where you manage the structure of your database. Your database is where your app stores its information—like user data, blog posts, or product details. Important parts of database/ include
- migrations/: These files manage how your database tables are created and updated. A migration is like a version control for your database structure.
seeders/: Seeders allow you to add default or sample data to your database. They are useful for testing or setting up your app with initial data.
Other Important Folders:
public/: This folder contains files that can be directly accessed by the public, such as images, JavaScript, and CSS. It’s also where your index.php file lives, which is the entry point for all requests to your app.
storage/: This folder is where logs, session data, and uploaded files are stored. It also holds backups and cached data.
Laravel project example (suppose you are building a simple blog):
- A user visits your blog at avyatech.com/blog. This triggers a route in routes/web.php that sends the request to the PostController in app/Http/Controllers.
- The PostController fetches blog posts from the Post model in app/Models. The model interacts with the database to retrieve the blog posts.
- The controller then sends the data to a view file in resources/views/blog.blade.php, which formats the posts nicely using HTML.
- The final result is sent back to the user’s browser, where they see the blog page with all the posts.
Summing up
The app/ folder is where most of your core logic happens (like processing data). The routes/ folder defines how users interact with your app (like which URL leads to which part of the app). The resources/ folder handles the frontend (what users see, like web pages). The config/ folder stores the settings and configuration (how things work behind the scenes). The database/ folder manages the structure and data storage (how data is saved and retrieved).
This is why the Laravel file structure is powerful and easy to maintain: each part of your app has a clear place to live. It also helps developers collaborate better since they know exactly where to find specific functionality.